
The "Server Preferences" in PageMill 2.0 allows a local folder on your hard disk to be associated with a remote URL to anywhere on the network.
First of all, if you don't understand what any of this is or why you would want to use it, then quit reading now and rest assured you probably haven't missed anything important. Particularly if you use the new client side image maps, chances are good you won't have to worry about the server preferences.
When you need to configure the server preferences.
Some cases when the server preferences come into play are:
Let's look at each of these cases.
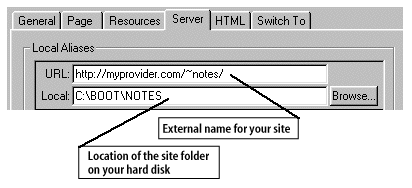
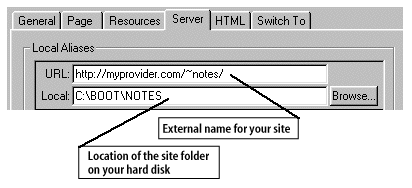
Server side image maps
The case for server side image maps is much like the PageMill/SiteMill
"Remote Server" preference. Like the remote server preference,
your site's external address (the absolute path you need to have in the
server side .map file) goes next to the earth. It must end with a "/",
PageMill will add one for you if you leave it off. To set the corresponding
location of your site, click on the folder icon immediately below and select
the folder your site is in.

Now when PageMill writes out a .map file, it will place http://myprovider.com/~notes/ in front of any links to other files in the folder Boot:Notes:. Note that if you configured a remote alias in PageMill 1.0, the configuration will automatically be converted the first time you start PageMill 2.0.
Accessing globally referenced resources
Sometimes a site will have a global resource directory that is shared amongst a number of smaller "subsites". While it makes sense for the files in the "subsite" folder to use relative links to each other, it may be more useful to reference the global resources with an absolute link.
For example, let's suppose you're doing a small site for BigCorp to describe their "Widget" product. You'll put the files in a folder called Widget. In this folder is the WidgetHome.html page, with links to the files WidgetPhoto.gif and WidgetSpecs.html in the same folder. WidgetHome.html also has a link to BigCorp's logo, BigLogo.gif. Now, because BigLogo.gif is used in all of BigCorp's pages, it's stored on the server in a top-level directory, /Logos/. You want the link to /Logos/BigLogo.gif in your WidgetHome.html page to work no matter where your Widget folder is placed on the server.
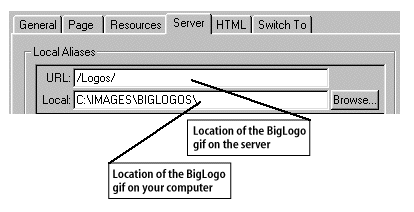
To do this, keep the BigLogo.gif in a folder outside of the Widget folder
on your computer when you create your page (HD:Images:BigLogos: in the example
below). Then create a local alias for this folder by setting the Server
preference as shown:

Now when you create the page, you'll see the logo image stored on your machine in HD:Images:BigLogos:, but the HTML will be written to link to the logo image store in /Logos/ on the server.
The Clip-Art archive
This is an extension of the example above. A common problem when using PageMill is people will drag images from a clip-art archive or CD-ROM. While the page looks great on the local hard disk, the links to the images from the archive are broken when the page is uploaded to the server. This can be avoided by placing the archive on the server at a known location, and then creating a local alias to it, just like the /Logos/ and HD:Images:BigLogos: folders in the example above.